PALETTE
An art gallery app concept.
The Problem: At present, the world lacks an app that may allow art patrons to access gallery information without extensive Google searches. Artists also lack access to information about multiple galleries in one space. Artists lack opportunity and space to advertise their showings. Post- pandemic communities have grown away from the Arts and lack information about current showings, galleries and museums. This is a way of pairing them while also allowing communities to highlight their local art scene and locations of art works.
The Solution: Palette, a gallery finding app, was designed to connect artists, art patrons, and galleries to local happenings in the art space. We have observed that the art space isn’t meeting the user need for an art-world space, which is causing artists and art patrons to lack access to present information in art galleries. How might we improve access to gallery and art space information so that our customers are successful.



PROJECT OVERVIEW
UX Designer, Group Project
3 Week Timeline
Figma, Miro, InVision, Adobe Fresco, Adobe Illustrator, Adobe Photoshop
RESEARCH
DATA GATHERING
Research Question: How can we make connecting Artists and Arts Enthusiasts easier?
-
Objective 1: Find out how Arts Enthusiasts currently access the Arts (so we can eliminate current barriers.)
-
Objective 2: Find out how Artists currently make connections within the arts community and market their work (so we can eliminate current barriers.)
-
Objective 3: How has the COVID-19 pandemic affected the Arts, Artists and their abilities to connect to Art enthusiasts?
7 User Interviews I 30 Google Survey Participants
PAIN POINTS
I set out on a journey to understand artist and art enthusiast thoughts on the future and present access to art galleries online. Through user research, the following pain points were uncovered: difficulty finding art styles they like; difficulty finding art gallery and evening details; difficulty finding gallery information.
Primary analysis of the Google Survey indicates that one of the biggest pain points for users is indicated through finding the type of art they like, indicating that this may be an important feature to prioritize.
Following this research, a user persona was created for each of our user groups- artists themselves and art patrons. This persona's goals included the following:
T H E A R T P A T R O N
-
Needs & Goals:
-
Needs an easy way to participate in the art world
-
Needs a fun way to discover new things
-
-
Pain Points:
-
Difficulty finding art gallery & evening details
-
Frustrated with lack of presence of art gallery information
-
T H E A R T I S T
-
Needs & Goals:
-
Needs an easy way for people to view her work.
-
-
Pain Points:
-
Frustrated with different formatting expectations from galleries
-
Getting work out to people, finding new galleries
-
DEFINITION AND IDEATION
THE PROBLEM
How might we improve access to gallery and art space information so that our customers are successful based on frequent and return use?
We have two users that must work in tandem for our app to be successful; the Artists and the Arts community and patrons. The greatest overlap is an overall desire to be able to more effectively filter galleries by a large set of criteria.
A series of user journeys, empathy maps, and storyboarding were based upon the persona developed through this study. Our users are focused on easy access to information, and easy evening planning.
COMPETITOR ANALYSIS
Competitor 1: Artsy
Noticeable holes: Overwhelming to navigate on first click; no tutorial or guidance/user flow upon clicking
Strengths: Very robust and filterable, very unique
Competitor 2: SeeSaw
Noticeable holes: You still must do much of your own research!
Strengths: SeeSaw has a great amount of updated gallery info.
PROTOTYPING
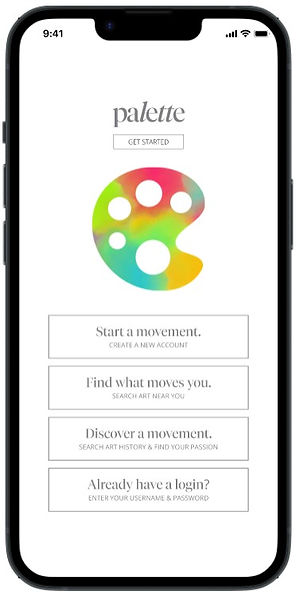
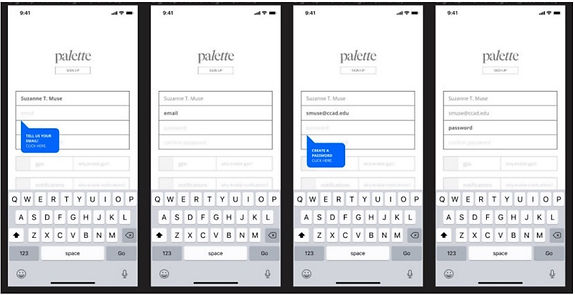
First, paper prototypes were created. The team originally named the site 'artsy', but upon user interviews, the name was changed to Palette to better communicate the purpose of the app and diversify from competitors that were found during the competitor analysis stage. Next, wireframes were created in Figma.


GUERILLA USER TESTING
Rapid user tests were created on wireframes to understand the user flow, and iterate the project based on user needs.
Make Call to Actions more clear on portfolio section
Users suggested a more linear flow
Users liked pop-out tutorials and wanted more of them
Users suggested buttons get darker
Users suggested ways to save pieces they like
ITERATIONS
Based on user testing, the following iterations were made to the flow:
-
Created a more linear flow
-
Created a persona instead of taking a quiz
-
Made explore/timeline pages more intuitive and less overwhelming.
-
Added ways to save on timeline/explore page to save and add to aesthetic
NEXT STEPS
In the future, I would like to further design art gallery pages for users. I would also like to add artist profile details and 'add to calendar' options.